WebStorm 2023中文破解版是一款功能齐全的Web前端开发工具,可用于创建各种网站和应用程序。WebStorm是基于IntelliJ IDEA的JavaScript,CSS和HTML的强大而灵活的IDE,它带有预装的JavaScript插件,自动代码完成,动态代码分析,重构支持以及VCS集成。最重要的是,WebStorm为大多数版本控制系统提供支持。为您带来webstorm 2023破解版下载!

注意!安装过老版本的建议用卸载工具清理老版本后安装!
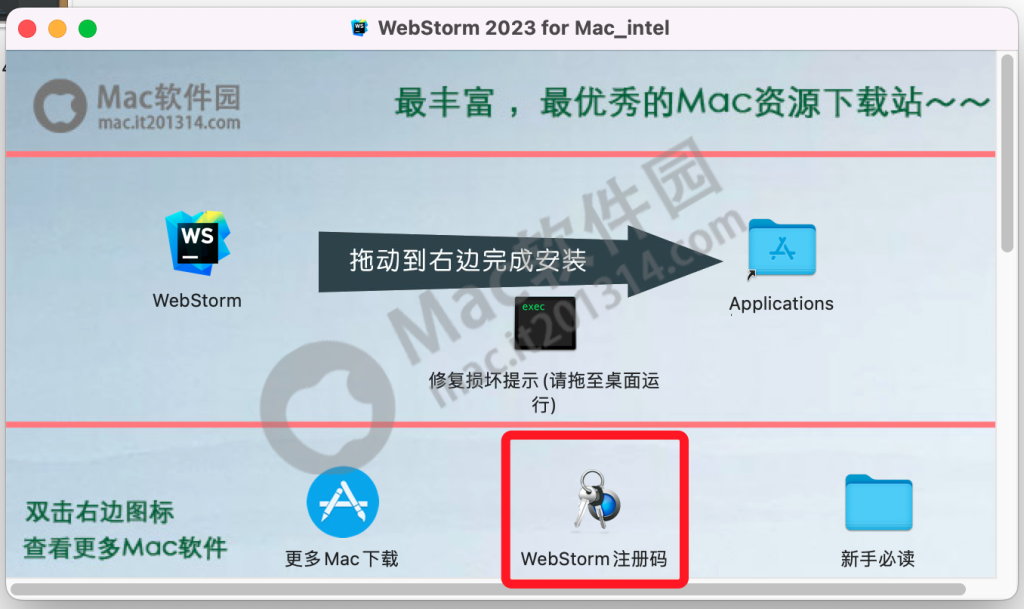
打开下载好WebStorm安装包,将左侧【WebStorm】拖拽至右侧应用程序

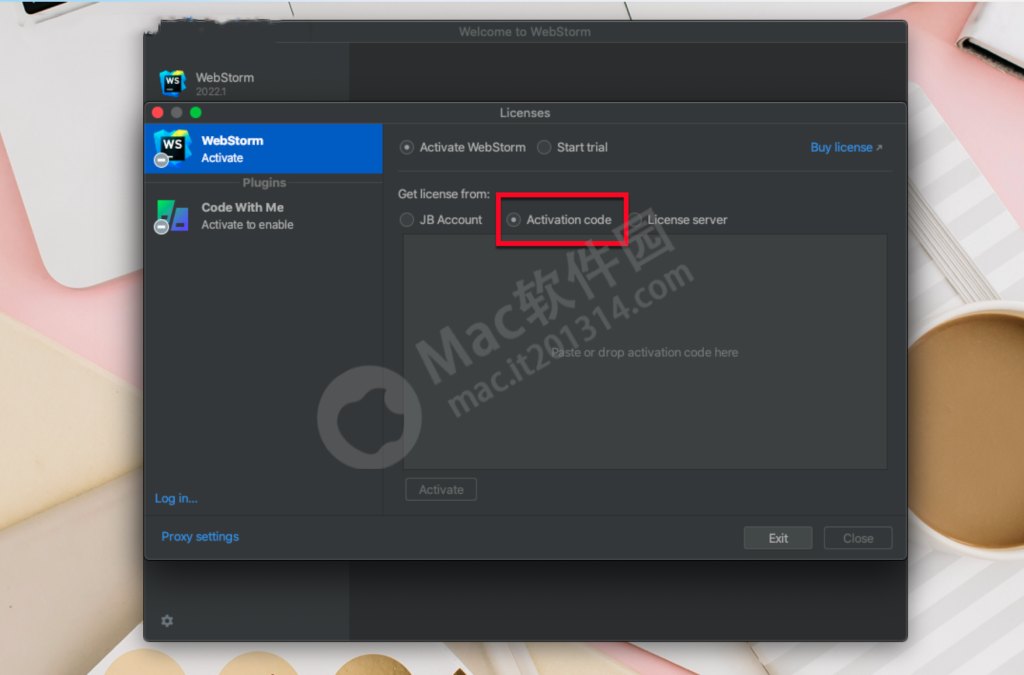
运行应用程序中安装好的WebStorm 2023,弹出注册窗口,点击【Activation code】。

打开镜像包中的【注册码】。

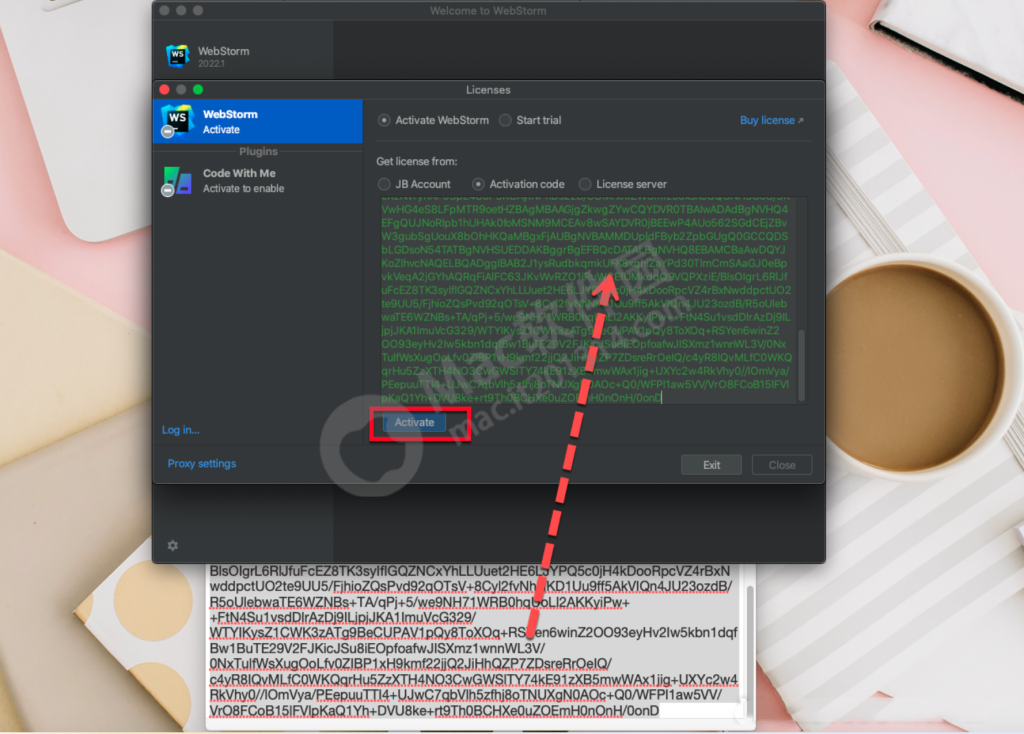
将注册码复制粘贴到注册界面,点击【activate】如图

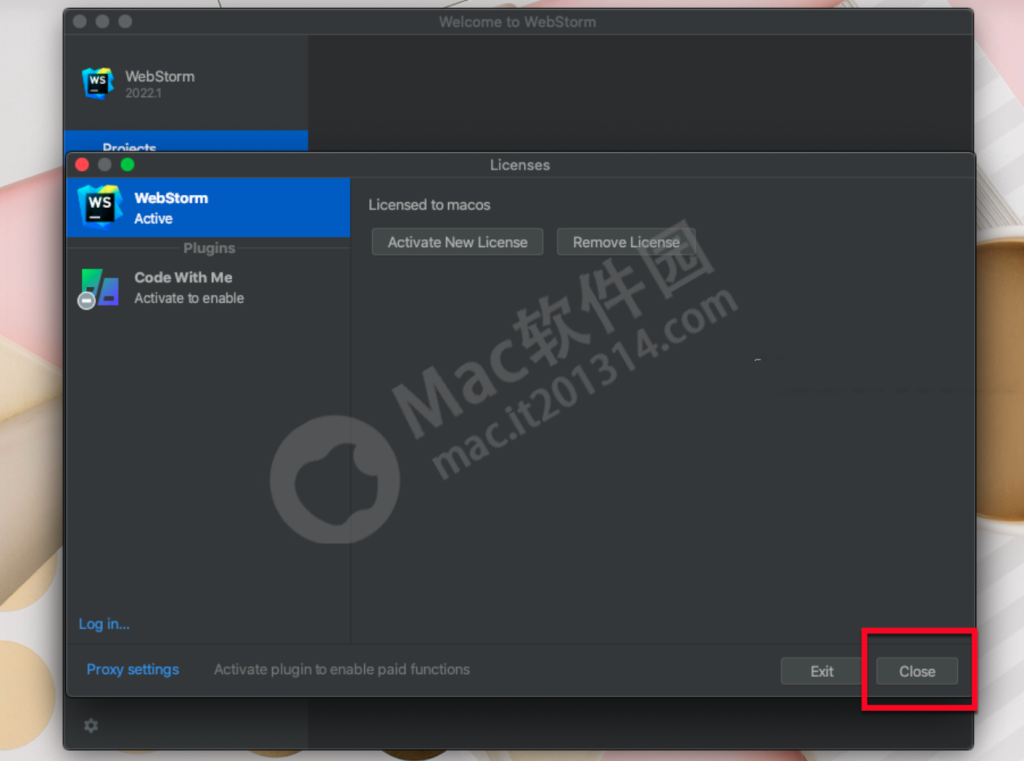
激活成功!!点击【close】

然后开始中文语言设置,注意!如果不需要中文语言的可以跳过自行重启软件!
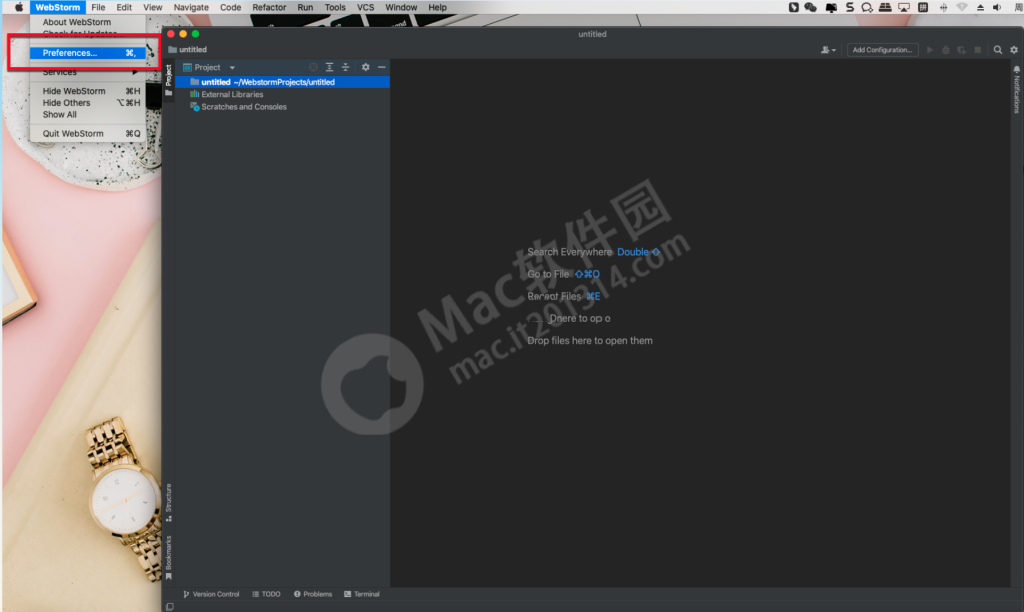
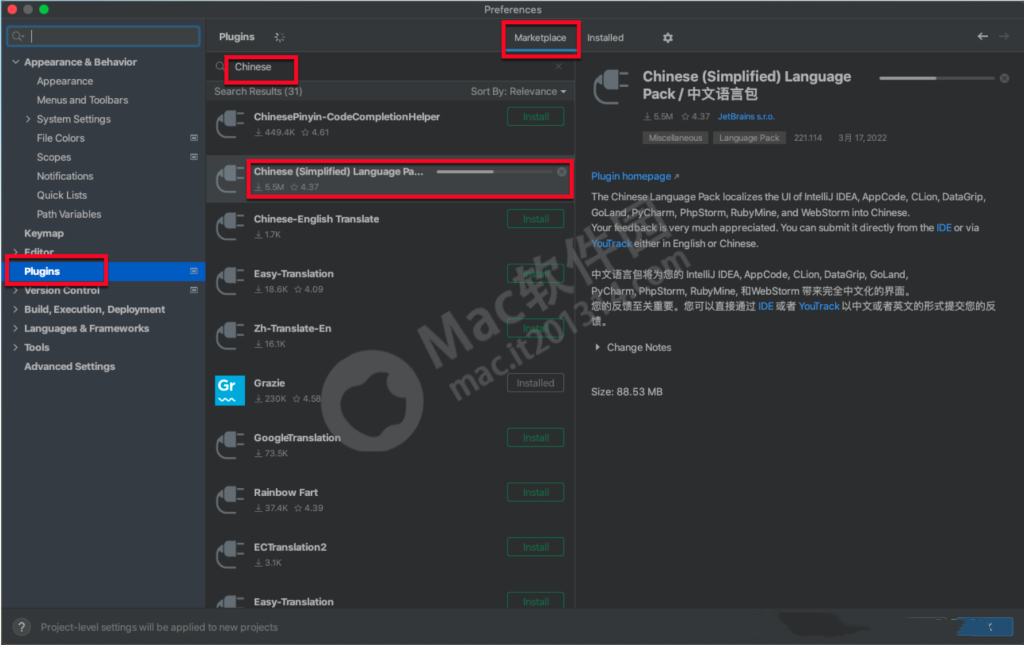
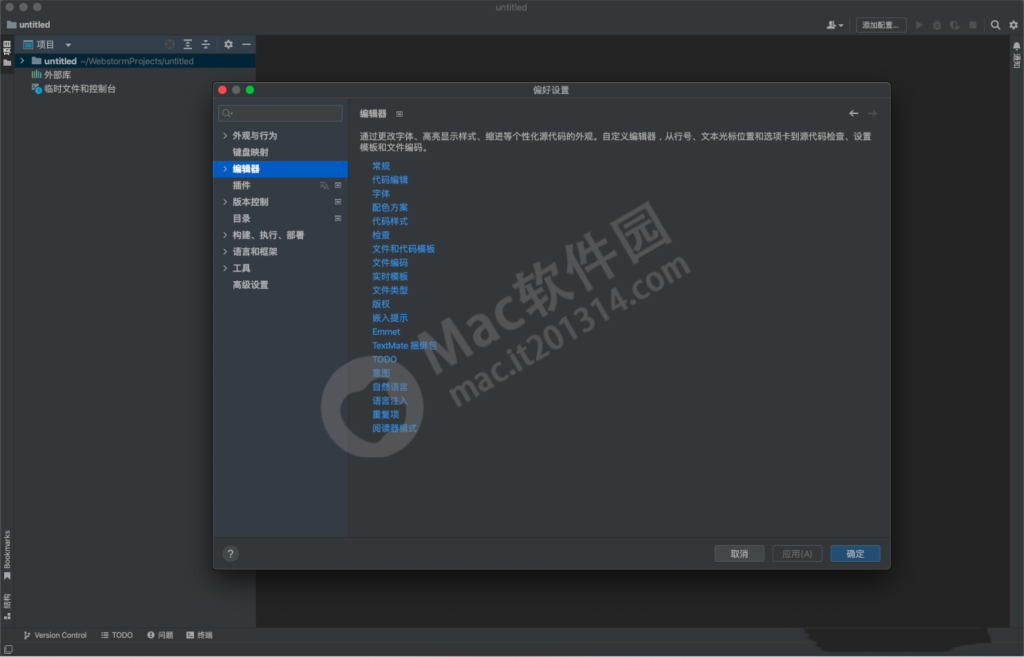
点击菜单栏中的【Preferences】,在搜索栏搜索“chinese”,点击【Marketplace】——【Chinese】点击【Install】进行安装。


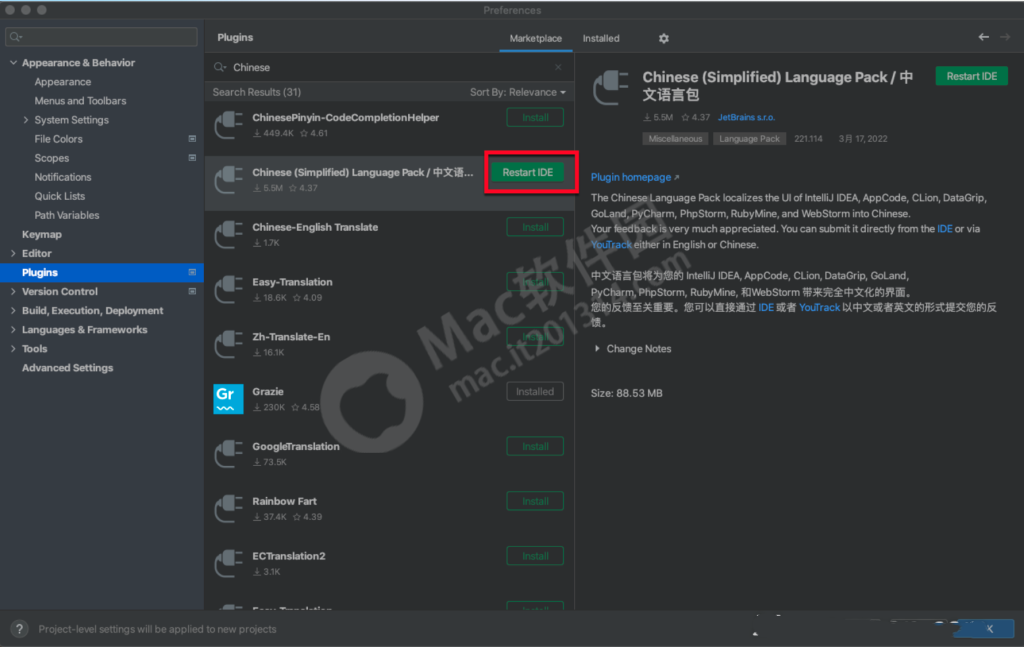
完成后,点击【Restart ID】进行重启软件。即可开始使用!

正在寻找一个您可以信赖的工具,即使是您的 JavaScript 开发中最棘手的部分?这就是 WebStorm 的用途。它建立在由 JetBrains 开发的开源 IntelliJ 平台上 ,并包含许多改进,使编码变得更加愉快和高效。
WebStorm 为 JavaScript、TypeScript、React、React Native、Electron、Vue、Angular、Node.js、HTML、样式表和许多其他技术提供了开箱即用的支持。它对你有什么好处?您可以直接进行编码,而无需考虑安装或维护任何插件。
想在内置的基础上添加一些其他功能吗?访问我们的 插件市场 ,有超过 2,500 个选项可供选择。
无论您是前端开发人员还是偶尔从事 UI 工作的全栈开发人员,WebStorm 都将帮助您专注于当前最重要的技术堆栈。您将获得 使用 JavaScript 开发高质量应用程序的所有工具。
更喜欢对多种语言使用一种工具?试试 我们的其他IDE——它们包括 WebStorm 功能,开箱即用或通过免费插件。
WebStorm 深入了解您的项目结构,可以在编写代码的各个方面为您提供帮助。它将自动完成您的代码,检测并建议对错误和冗余的修复,并帮助您安全地重构代码。
使用键入时显示的相关关键字和符号更快地编写代码。所有建议都是上下文和类型感知的,并且可以跨不同的语言工作——例如,来自 CSS 的类名将在您的.js文件中完成。对于 JavaScript 和 TypeScript,它们是在机器学习算法的帮助下进行排序的。
您可以使用 后缀完成、 实时模板和 Emmet 来进一步提高编码速度。
WebStorm 可以轻松检测代码中的错误和拼写错误。它包括 对所有受支持语言的 数百次检查以及一个拼写和语法检查器。它还与 Stylelint、ESLint 和其他 linter 集成。WebStorm 将在您键入时针对您的代码运行它们,并在编辑器中突出显示任何问题。
在您键入时,所有错误和警告都会在编辑器中报告,并提供许多快速修复选项。
让 WebStorm 助您一臂之力—— 在整个代码库中安全地重构代码。您可以重命名文件、文件夹和符号以及提取组件、方法或变量,而不必担心破坏任何东西——WebStorm 会告诉您任何潜在的问题。
想要查找符号的文档?无需离开您的IDE !只需将鼠标悬停在该符号上或将插入符号放在其上并按下 F1即可查看大量相关信息。此外,WebStorm 可以在方法和函数的调用中向您显示 参数提示 。
您可以直接在 WebStorm 中预览静态 HTML 文件。您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,预览会自动重新加载,以便您查看更改。
WebStorm 在构建时考虑了开发人员的生产力,因此还有很多东西可以帮助您更快地编写代码。多个插入符号、行编辑操作和自动代码重新格式化——这些只是你可以尝试的几件事。
使用 WebStorm 中提供的所有基本开发人员工具,最大限度地减少上下文切换。
在您编辑代码的地方 运行和调试您的客户端和 Node.js 应用程序。设置断点、单步执行程序、设置监视等等——所有这些都具有跨不同类型应用程序的统一体验,从 vanilla JavaScript 到 TypeScript 和 Vue 项目。
使用 Jest、Mocha、Karma、Protractor 和 Cucumber.js 编写、运行和调试 单元测试。在树形视图中查看测试结果并从那里导航到测试源。对于 Jest、Karma 和 Mocha,您还可以直接在 WebStorm 中查看代码覆盖率报告。
担心在使用 Git 或其他 VCS 进行复杂操作时会破坏某些东西?您可以使用 WebStorm 的 UI 来比较分支、查看和合并冲突等, 以支持您的日常工作流程。您还可以 直接从 IDE 管理托管在 GitHub 上的项目。
如果您忘记提交对版本控制的更改或不小心删除了一堆文件怎么办?WebStorm 有一个解决方案:内置Local History。它跟踪对项目文件所做的所有更改并让您回滚它们,即使您尚未对项目使用版本控制。
使用集成在 WebStorm 中的 HTTP 客户端测试您的 Web 服务。您可以 直接在编辑器中创建、编辑和运行 HTTP 请求。
将 WebStorm 与 ESLint、 Stylelint或 TSLint等流行的 linter 集成, 以直接在 IDE 中查看这些工具报告的警告和错误并快速修复它们。
更喜欢使用命令行来执行某些任务?您可以使用嵌入式终端来 使用您选择的外壳,而无需离开 IDE。
还支持任务运行器、npm 和许多其他工具。您还可以使用 Projector在服务器上 运行 IDE,并从笔记本电脑或平板电脑远程编码。
节省处理代码库、项目文件和 IDE 设置的时间。
不知道从哪里开始?Search Everywhere弹出窗口将帮助您在 WebStorm 中找到几乎所有内容。使用它来查找 IDE 操作、文件、类或符号,并在一处查看所有匹配项。
WebStorm 可以快速将您带到符号声明,并向您展示它在整个项目中的用法。它还可以轻松查看符号的定义,而无需跳转到其声明,等等。
查看所有项目文件或仅在您最近的文件或修改的代码部分之间跳转 – WebStorm 会记住您使用的内容 并让您快速返回那里。使用选项卡进行导航,或者关闭它们并使用快捷方式。
使用 WebStorm,您可以在特定文件和整个项目中查找和替换文本字符串。您可以将搜索范围缩小到文件中的选定代码片段或使用各种项目范围和过滤器。
通过协作开发功能、高级版本控制集成和许多其他功能促进高效的团队合作——所有这些都通过整个团队的统一开发体验得到加强。
WebStorm 包括 Code With Me,我们的远程协作开发和结对编程服务。您可以使用它 与其他人实时编码,并直接从 IDE 与您的队友交谈。
无需离开 IDE,即可创建和合并GitHub 拉取请求以及审查代码。与JetBrains Space集成以 从那里查看和克隆存储库,并进行代码审查。
在整个团队中应用一致的代码样式,并 使用 IDE 特定的配置 Prettier或 EditorConfig共享您的代码样式设置。您也可以与其他人共享一些其他项目设置,例如您的 运行配置。
将 WebStorm 连接到您的问题跟踪器,并 直接从 IDE处理分配给您的任务。跟踪您在编辑器中工作的任务所花费的时间,以了解完成它需要多长时间。
使用 UI 主题、可自定义的快捷方式和插件以您喜欢的方式设置一切。
WebStorm 带有一些预定义的主题,但有多种 自定义选项可供选择。您还可以切换许多 UI 元素的可见性并更改它们的位置,甚至切换到Zen模式以专注于您的代码。
为了帮助您保持高效,WebStorm几乎为每个操作提供了快捷方式。您可以使用预定义的键盘布局或创建自己的键盘布局。您还可以为其他编辑器安装键盘映射,包括 Vim、 VS Code和 Sublime Text。
扩展 IDE 的核心功能,并在现有功能的基础上添加更多自定义选项 。访问我们的 插件市场 以开始使用。
想在 WebStorm 中使用数据库工具和 SQL 吗?尽管它们没有开箱即用的支持,但有多种添加方法。
WebStorm 具有许多可访问性功能来满足您的需求。您可以为不同的 UI 元素配置颜色、在编辑器中调整工具窗口大小和文本大小、针对红绿色视觉缺陷调整颜色、自定义快捷方式等等。还支持屏幕阅读器。
需要快速修改文件?使用LightEdit模式 而不创建或加载整个项目。该文件将显示在类似文本的编辑器中,并具有一些基本功能,如语法突出显示或自动保存可供使用。准备好后,单击几下即可切换回整个项目。

更好的 Next.js 支持、Volta 集成、对 Docker 的改进、对 webpack 配置的 ESM 支持、从 Markdown 文件运行命令的能力等等。
框架和技术
由于 WebStorm 内置的 React 支持,所有关键功能应该已经在您的 Next.js 项目中运行。WebStorm 2022.1 增加了 对一些特定于框架的东西的支持,例如页面。IDE 将解析组件href属性 Link以及 inform和其他标记中使用的路径。代码完成、导航和重构也将起作用。
在此版本中,我们添加了与 JavaScript 工具管理器Volta的适当集成。WebStorm 将自动识别使用 Volta 安装的 Yarn 和 npm 。
WebStorm 2022.1对 Vue 3 进行了多项改进。如果您全局定义组件,IDE 现在将在您的 .vue文件中识别它们。WebStorm 应该支持createApp 语法。它将正确匹配使用 createApp其相关元素创建的应用程序。还添加了对 Nuxt 3 的支持。
我们在服务工具窗口中重新设计了 Docker UI 。已经对容器、图像、网络和卷实施了改造。我们还添加了对 Docker Registry HTTP API V2的支持, 以便与 Docker 1.6+ 一起使用。您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取图像等操作。
WebStorm 现在支持 Corepack,这是一个实验性的 Node.js 工具,让您无需安装即可使用 Yarn 和 pnpm。
从 v2022.1 开始,webpack 编码辅助将与文件中的 ES 模块一起使用 webpack.config.js。
编辑
如果您喜欢 WebStorm 中的小细节,那么您一定会喜欢这个新增功能。自述文件通常描述运行应用程序所需的步骤,并列出一堆要使用的命令。WebStorm 2022.1 将允许您 直接从 README 文件中运行这些命令——只需单击命令左侧的 运行图标即可。
为了更容易格式化.md文件,我们 重新设计了文本选择时出现的浮动工具栏。除了新设计之外,工具栏现在还提供列表创建功能和允许您选择标题样式的下拉菜单。
我们还向 Markdown 块添加了一个新的复制代码片段操作。这将允许您快速将其内容复制到剪贴板。
命令行格式化程序 现在 支持试运行模式来验证项目文件。如果文件需要格式化,它将以非零状态退出。
您现在可以在 LightEdit模式下重新格式化您的代码。为此,请转到代码 | 在主菜单中 重新格式化代码或按。 ⌥⌘L
JavaScript 和打字稿
使用 结构视图,您可以检查文件并更快地跳转到它们的特定部分。在此版本中,我们简化了检查 JavaScript 和 TypeScript 文件的过程。文件中的符号现在以 更合乎逻辑的顺序呈现。此外,WebStorm 现在将 在导出符号旁边显示导出图标,以使它们更易于区分。
您知道 WebStorm 允许您使用 连接代码行或代码块 ⌃⇧J吗?此操作现在 适用于嵌套if语句。当您对、、和其他带有单行块的类似语句 使用Join Lines操作时 , WebStorm 还将删除多余的大括号。ifwhilefor-of
我们引入了新的Enum和Enum 成员语法高亮 选项。您可以在 首选项/设置 |中找到它们。编辑 | 配色方案 | 打字稿。它们的默认值继承自Enum的 Class和Enum 成员的 Static 成员变量。
用户体验
我们用新的 通知工具窗口替换了 WebStorm 的事件日志。我们希望它可以帮助您 更好地了解来自 IDE 的通知,这样您就不会错过任何重要的信息。
为了最大化调试器工具窗口中的可用空间,我们 默认隐藏了选项卡标签。要使它们再次可见或自定义它们的位置,请使用Layout Settings下的Show Tab Labels选项 。
“ 结构搜索和替换”对话框 现在包含所有模板的列表,以便更轻松地 在它们之间导航。我们还在对话框的右上角添加了一个Pin Dialog图标,并将Injected code和Match case复选框移至Search 模板窗格 的底部。
为了便于在“日志”选项卡中导航,屏幕阅读器现在可以读取分支树的名称和描述。此外, macOS 上的辅助功能支持也得到了改进。我们修复了在外接显示器上工作时 VoiceOver 光标位置不正确的问题。VoiceOver 现在还可以读取组合框列表。
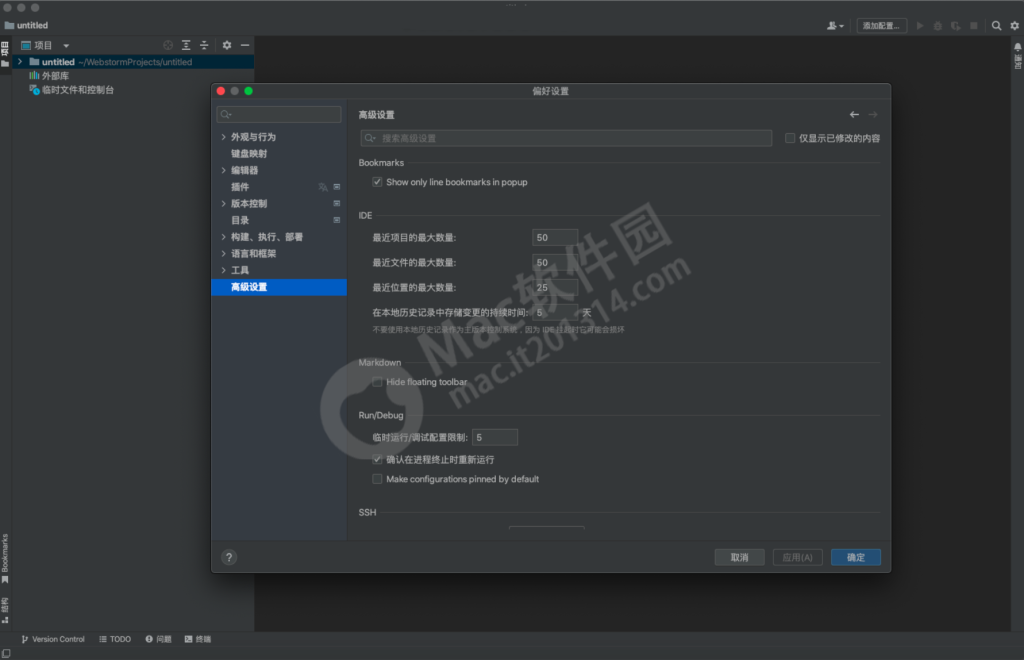
对于那些喜欢通过 拆分编辑器来重新组织工作区的人,我们进行了一些改进。您现在 可以将拆分选项卡配置为具有相同的宽度。为此,请转到 首选项/设置 | 高级设置并选择新的 Equalize ratios in nested splits选项。
版本控制
我们改进了使用 Git Blame进行注释的功能,使调查引入的更改更容易。当您将鼠标悬停在注释上时,IDE 会在编辑器中突出显示行中的差异,并 在您单击它时 打开Git工具窗口下的日志选项卡。
提交详细信息窗格现在包含 有关 GPG 签名和构建状态 的信息。以前,此数据仅在Git日志 中显示为一列。
现在可以更轻松地使用 WebStorm 中的建议更改。我们添加了直接在 IDE 中 本地应用或提交更改的功能。

WebStorm 是 JavaScript 和相关技术的集成开发环境。与其他 JetBrains IDE 一样,它使您的开发体验更加愉快,自动化日常工作并帮助您轻松处理复杂的任务。喜欢的朋友不要错过哦!

评论